Is Framer Better Than Webflow? | Which is the Best in 2023 Framer vs Webflow

Introduction
Finding the perfect platform is a never-ending quest in the constantly changing world of design tools. Framer and Webflow are two contenders that have drawn interest from both developers and designers. A discussion about which is better for digital creatives arises from comparing the two, each of which has a distinct set of features and capabilities. To understand the advantages and disadvantages of Framer vs. Webflow, let us examine their subtle differences.
Recognizing the Primary Elements
Framer’s Dynamic Capabilities
- Motion and Interaction Design
When it comes to helping designers create eye-catching motion and interaction designs, Framer leads the way. A code-first approach provides a fine degree of control, guaranteeing that the animations are not only visually striking but also perfectly adapted to the requirements of the project. - Higher-Level Prototyping
Framer is a prototype tool that goes above and beyond with its sophisticated features. For those who want to push the limits of conventional design, its prototyping capabilities can be used to create dynamic and realistic user experiences.
The Intuitive Design Environment of Webflow
- Visual Development
Taking a different approach, Webflow places more of an emphasis on a visual development environment that is good for different levels of designers. Those who prefer a more intuitive approach will find it appealing because of its interface, which enables users to create visually stunning websites without diving into complex code. - Responsive Web Design
Webflow is well-known for its responsive design capabilities, which guarantee that websites built within its ecosystem adjust to different screen sizes with ease. A more user-friendly experience across various devices is a result of this responsiveness focus.
Workflow Efficiency
Framer’s Learning Curve
- Code-First Approach
Framer’s skill set comes with a higher learning curve. The code-first methodology requires knowledge of programming languages, which could be difficult for designers switching from tools that are more visually focused. - Customization Depth
Framer’s extensive customization options are strong, but they come with a time and effort cost. For those looking for a simple and quick design process, this could be a barrier.
Webflow’s Accessibility
- No-code/Low-code Appeal
Webflow emphasizes accessibility and markets itself as a low-code/no-code platform. Its environment is easily adjusted to by designers with different technical backgrounds, enabling a more inclusive design workflow. - Rapid Prototyping
One of Webflow’s best qualities is how quickly it makes prototyping easier. Those who value efficiency over design quality can be satisfied by rapid prototyping capabilities.
Teamwork and Interaction in Framer vs Webflow
Framer’s Team-Friendly Features
- Version Management
Framer has strong version control capabilities in recognition of the collaborative nature of design projects. This guarantees that teams can collaborate without worrying about incompatible changes. - Collaboration Tools
Apart from version control, Framer provides a range of tools for collaboration that enable designers and developers to work together on the project.
The Smooth Collaboration of Webflow
- Real-Time Editing
Webflow also understands the value of teamwork. Team members can work simultaneously on different project aspects when real-time editing is available, which improves workflow efficiency overall. - Shared Workspaces
Within Webflow, shared workspaces facilitate even more teamwork by making it simple for members to access and participate in projects.
Adaptability and Personalization in Design
Pixel-Perfect Precision of the Framer
- Complete Design Authority
Framer is a ray of hope for those seeking accuracy down to the last pixel. Its features and tools give designers an unmatched degree of control over the finer points of the design, guaranteeing a faultless final result. - Resources Library
Because Framer’s asset libraries allow elements to be reused across projects, they improve design efficiency. When it comes to keeping design elements consistent, this feature is especially helpful.
Webflow’s Design Freedom
- Flexbox and Grid Systems
Webflow’s strong support for grid and flexbox systems embodies its design freedom. This flexibility empowers designers to create layouts that are not only visually appealing but also structurally sound. - Style Overrides
Style overrides in Webflow provide designers with the flexibility to experiment with different styles and variations without the need for extensive manual adjustments.
Integrations and Ecosystem
Framer’s Integration Landscape
- Third-Party Plugins
A wide range of third-party plugins enhance Framer’s integration landscape, enabling users to customize the platform to meet their unique requirements. - API Connectivity
The ability to connect to external APIs sets Framer apart, enabling designers to create interactive prototypes that simulate real-world data and scenarios, a crucial feature for projects with dynamic content requirements.
Webflow’s Ecosystem Strength
- Extensive Template Marketplace
Webflow’s ecosystem shines with its extensive template marketplace. This not only accelerates the design process but also provides a valuable resource for inspiration and best practices. - Built-in Integrations
Webflow integrates seamlessly with various external services, reducing the need for manual data input and streamlining the workflow. This built-in versatility enhances the overall efficiency of the design and development process.
Scalability and Performance
Framer’s Performance Benchmarks
- Handling Complex Interactions
Framer’s performance benchmarks soar, particularly when dealing with complex interactions. Its underlying code-centric structure ensures that even intricate design elements don’t compromise the overall performance. - Large-Scale Project Viability
The scalability of Framer becomes evident in the realm of large-scale projects. Its architecture allows for the management of extensive design systems and intricate user flows without sacrificing performance.
Webflow’s Scalability
- Hosting Infrastructure
The hosting infrastructure of Webflow is built to handle projects that grow in size. The platform makes sure that even with growing project complexity, the hosting environment is stable and able to support more requests and traffic. - Efficient Code Output
Part of what makes Webflow scalable is its commitment to writing scalable code. Well-written, optimized code is critical to the performance and loading speed of websites, especially as projects grow larger and more intricate.
Society and Support
Framer’s Engaged Community
- Conversations and Forums
The vibrant discussions and forums on Framer show how active the community is. Designers and developers actively create an environment that supports learning and development by exchanging ideas, working together to solve problems, and sharing insights. - Learning Resource
Ramer’s dedication to education can be seen in the abundance of educational resources that are available on the site. Users have access to online courses, documentation, and tutorials to help them get the most out of the platform.
Webflow’s Support Structure
- Customer Support
A key component of Webflow’s offering is its customer service. The support staff is knowledgeable and responsive, and they are always ready to help users, making sure that any obstacles encountered during the design process are quickly resolved. - Community Forums
The community forums on Webflow act as centers of expertise and cooperation. Users encourage a sense of camaraderie among designers and developers by exchanging advice, showcasing their work, and offering insightful commentary.
Cost Considerations
Framer’s Pricing Model

- Subscription Tiers
Framer’s pricing model encompasses various subscription tiers, allowing users to choose a plan that aligns with their project requirements and budget constraints. - Value for Investment
Assessing Framer’s value for investment goes beyond the monetary aspect. It involves weighing the platform’s capabilities against the specific needs and goals of the design team.
Webflow’s Cost Structure

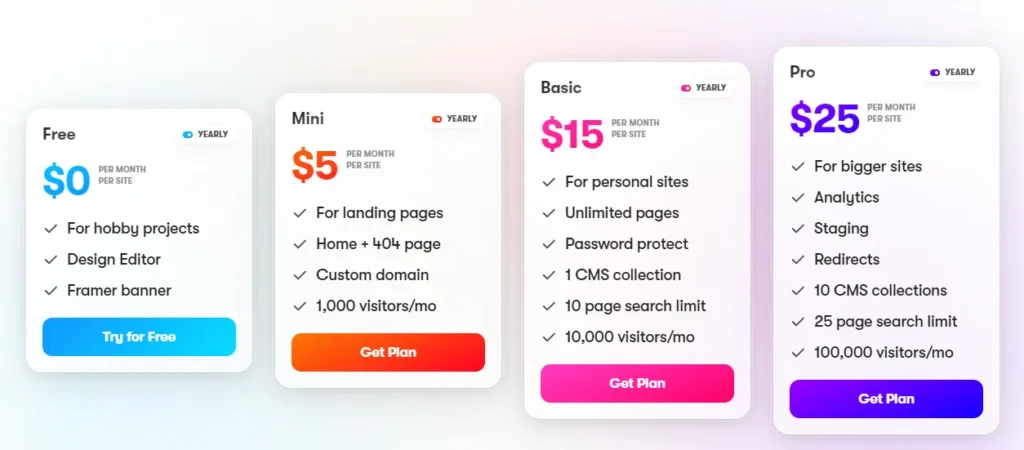
- Free vs. Paid Plans
Webflow provides a tiered pricing structure, including a free plan with limited features. The paid plans unlock additional functionalities, making it crucial for users to evaluate the trade-off between cost and capabilities. - Additional Costs
Understanding potential additional costs, such as custom domains or third-party integrations, is essential for making an informed decision within Webflow’s cost structure.
Conclusion
The Verdict: Choosing Between Framer and Webflow
The decision between Framer and Webflow, the titans of design software, comes down to personal taste, project specifications, and team expertise. Framer excels in providing unparalleled control and dynamic capabilities for those comfortable with a code-centric approach. However, Webflow sticks out as a visually appealing, user-friendly platform that prioritizes efficiency and appeals to a wider audience.
Implementing Tools with Design Goals
In the end, the choice between Framer and Webflow depends on how well the selected tool fits the individual’s or team’s preferred workflow and unique design objectives. Both platforms have distinct advantages to meet the various demands of the design community, whether it is the pixel-perfect accuracy of Framer or the intuitive design freedom of Webflow. Choosing the right tool to work in tandem with the goals and creative vision at hand is crucial as the design landscape changes.


